网页转图片保存技巧图文教程
- 作者:佚名
- 来源:天岳游戏网
- 时间:2025-12-23 11:30:23
网页内容转存图片操作指南
在日常网络浏览过程中,用户时常会遇到需要完整保存网页内容的需求。将动态页面转换为静态图片文件,既能完整保留页面布局,又可避免链接失效导致的信息丢失。本文详细介绍三种主流实现方式及其注意事项,助您高效完成网页内容存档。
基础操作:浏览器原生功能
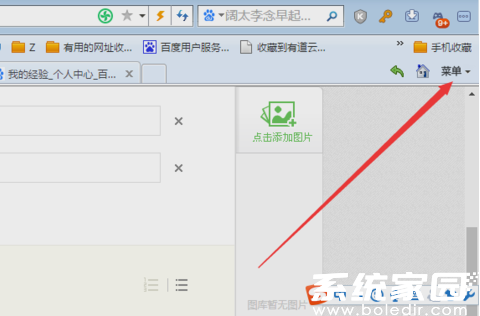
主流浏览器均内置页面截图工具,以某主流浏览器为例:在目标页面右上角定位菜单图标,展开功能列表后选择「网页另存为图片」选项。系统将弹出文件保存对话框,建议采用PNG格式以确保图像质量,保存前可自定义文件名及存储路径。

快捷操作:组合键应用
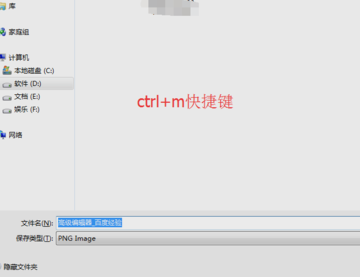
Windows系统用户可使用Ctrl+M快捷键直接触发保存流程,该组合键在多数浏览器中通用。执行操作时将自动捕捉当前可视区域内容,若需截取完整长页面,建议提前调整浏览器窗口至合适宽度。Mac系统用户需改用Command+M组合键完成相同操作。

进阶操作:开发者工具扩展
对于需要高精度截图的专业用户,可通过浏览器开发者工具实现:按F12启动控制台,使用设备工具栏切换移动端视图,选择「Capture full size screenshot」指令。此方法可生成像素级精确的整页截图,特别适合保存响应式网页设计内容。

分辨率优化技巧
为保证截图清晰度,建议在保存前将浏览器缩放比例调整为100%。部分浏览器支持自定义截图分辨率,可通过修改开发者工具中的设备参数提升DPI数值。保存后若发现文字模糊,可使用图片查看器的放大功能局部查看,或使用专业图像软件进行锐化处理。
格式选择建议
PNG格式适合保存带透明元素的网页,JPG格式则更适用于色彩丰富的页面。若需进行后期编辑,推荐保存为PDF矢量格式后再转换为图片。注意部分浏览器默认保存格式可能受历史设置影响,建议每次保存时确认格式选项。
常见问题处理
遇到动态加载内容未完全显示时,可尝试手动滚动页面触发元素加载后再截图。对于浮动广告条遮挡问题,建议启用浏览器的阅读模式或安装广告拦截扩展。若出现保存按钮失效情况,可尝试清除浏览器缓存或更新至最新版本。
上一篇:图片转文字操作步骤详解
相关阅读
更多资讯
更多热门标签
猜您喜欢
换一换-
 尚层家智能装修管理工具免费下载v2.2.9
尚层家智能装修管理工具免费下载v2.2.9 -
 小说推文视频制作工具免费下载v3.3.6 最新版
小说推文视频制作工具免费下载v3.3.6 最新版 -
 酷酷看剧2024免费高清影视聚合平台v9.85.0 最新版
酷酷看剧2024免费高清影视聚合平台v9.85.0 最新版 -
 游子视频高清影视免费追剧平台v1.0.0 最新版
游子视频高清影视免费追剧平台v1.0.0 最新版 -
 QQ阅读免费下载海量好书随心读v8.1.1.888 最新版
QQ阅读免费下载海量好书随心读v8.1.1.888 最新版 -
 店长直聘高效求职便捷入职v9.071 最新版
店长直聘高效求职便捷入职v9.071 最新版 -
 老白故事有声书库免费畅听下载v1.1.7 安卓版
老白故事有声书库免费畅听下载v1.1.7 安卓版 -
 听书助手安卓版有声资源全v1.2.28 最新版
听书助手安卓版有声资源全v1.2.28 最新版 -
 海康云商正品采购与安装服务v5.3.0 手机版
海康云商正品采购与安装服务v5.3.0 手机版 -
 科迈捷流量计App下载与设备管理v4.9.6 安卓版
科迈捷流量计App下载与设备管理v4.9.6 安卓版 -
 喜马拉雅永久VIP免费畅听2025版v9.3.42.3 最新版
喜马拉雅永久VIP免费畅听2025版v9.3.42.3 最新版 -
 日历通无广告版便捷管理生活日程v2.0.6
日历通无广告版便捷管理生活日程v2.0.6

